2024. 4. 21. 02:36ㆍ카테고리 없음
협업에는 서로의 커뮤니케이션과, 시각적으로 구상도를 볼수있어야 조율과 협업이 쉬워지기때문에 프로토타입을 제작하는것은 필수적인 요소라 생각되어, 이번 굿즈마켓을 같이진행하는 팀원과 상의끝에 Figma를 사용해보면서 협업을 해보기로 했다.
나 또한 회사생활을 시작하게되면 Figma같은 프로토타입 툴을 사용해 구현하기전에 프로토타입을 제작하여 사전에 논의해보는 과정을 경험해보는게 중요하다 생각됐던 차였다.
일단은 시작에는 큰 어려움이 없었다. 회원가입을 하고 직관적인 UI덕분에 어떻게 어떻게 팀프로젝트를 만들고 프로토타입을 제작하는 프로젝트 화면까지 오는데까지 성공했고. 유튜브 강의나 티스토리 포스트등을 참고하면서 초기화면부터 차근차근 구상해 나가보기로 한다.
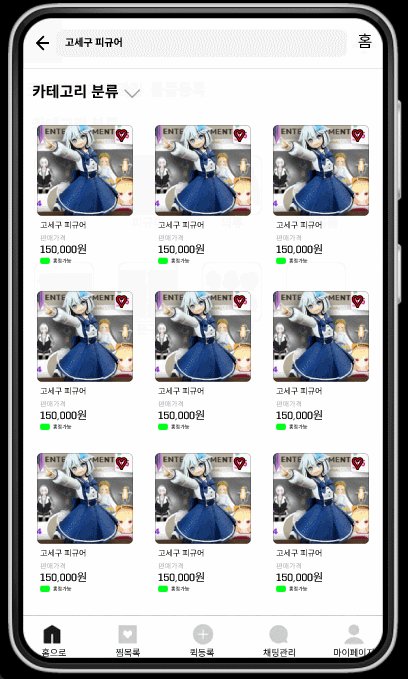
우린 굿즈장터인만큼 이름의 모티브가 되어준 번개장터를 모티브해 어떤식으로 UI/UX 설계를 해야 사용자경험이 좋을지에 대해 고민하고,직접 번개장터를 사용하며 좋았던 점을 벤치마킹 해보기로했다.
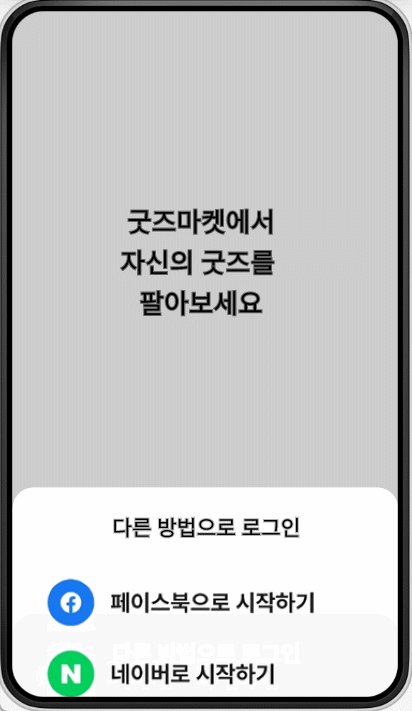
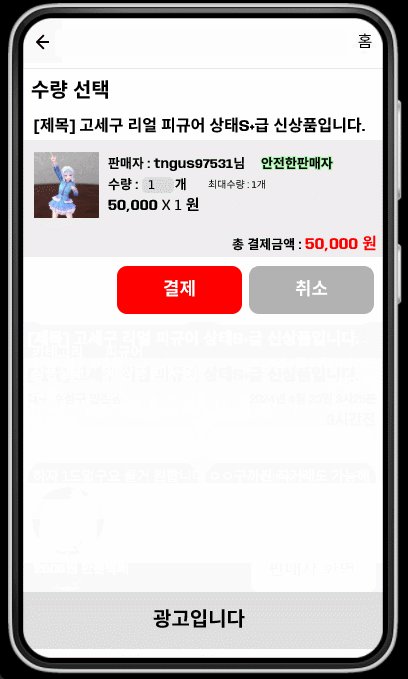
여기서 처음 난관을 봉착하게 되는데, 프로토타입 툴을 처음 사용하는거다 보니 스크롤 형식의 다이어로그를 프로토타입 형식으로 제작하기에 어려움이 있었다.


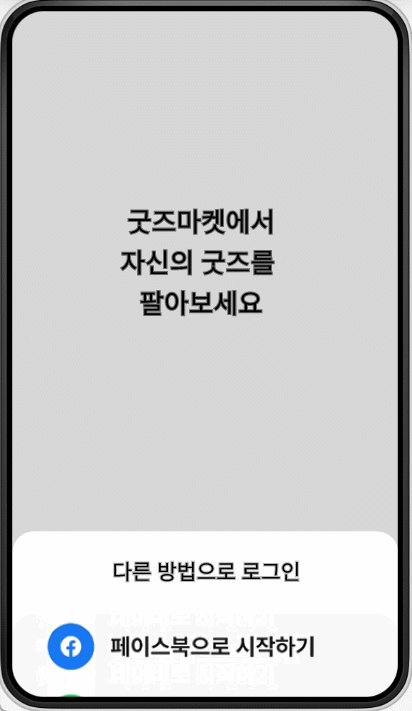
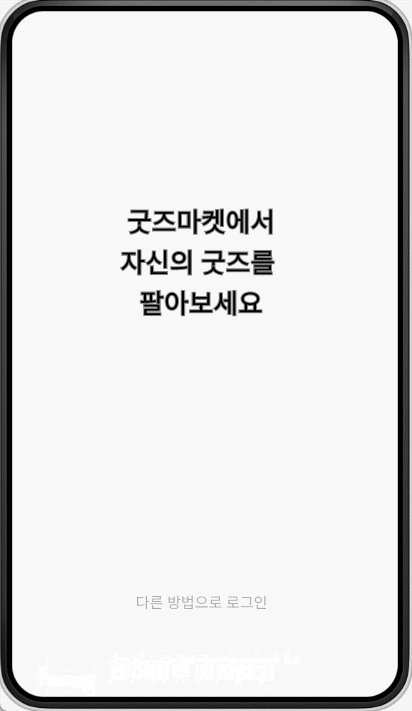
다행히도, 수업에서 custom dialog를 최근에 배웠기때문에 검색어를 정하는데는 큰 어려움이 없었고 https://nicecarrot2.tistory.com/193 티스토리 블로그에서 dialog 형식의 액션형 프로토타입을 만드는법을 배우고 Chat gpt에게서 ease out 기능으로 부드럽게 아래에서 위로 올라오는 효과를 넣을 수 있게 만드는법을 배울 수 있었다.

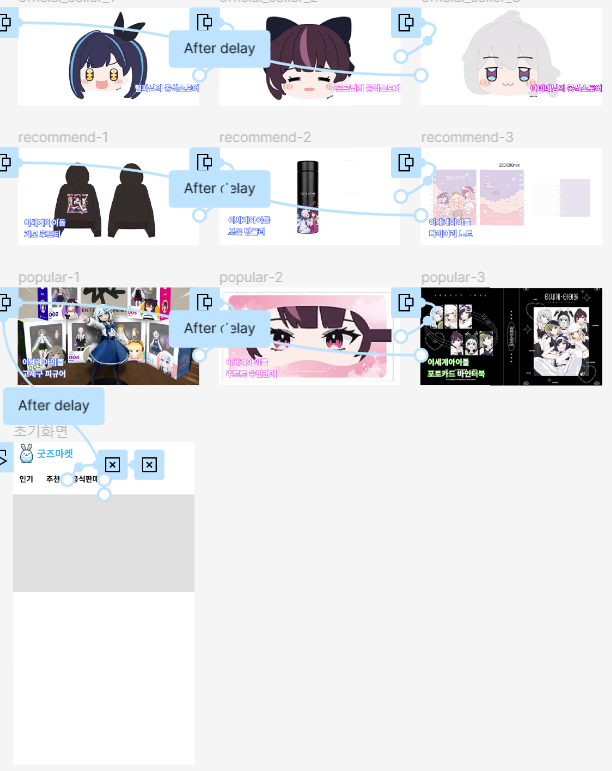
이후 메인화면을 구성하는데, 인기탭에서 3초후 옆으로 슬라이딩되며 총 7페이지정도를 인기상품들을 보여주는 화면을 만들고 싶어졌다. 그리고 추천,공식판매 상품도 클릭시 화면이 대체되어 7페이지를 슬라이딩 형태로 표현해보고자 한다.
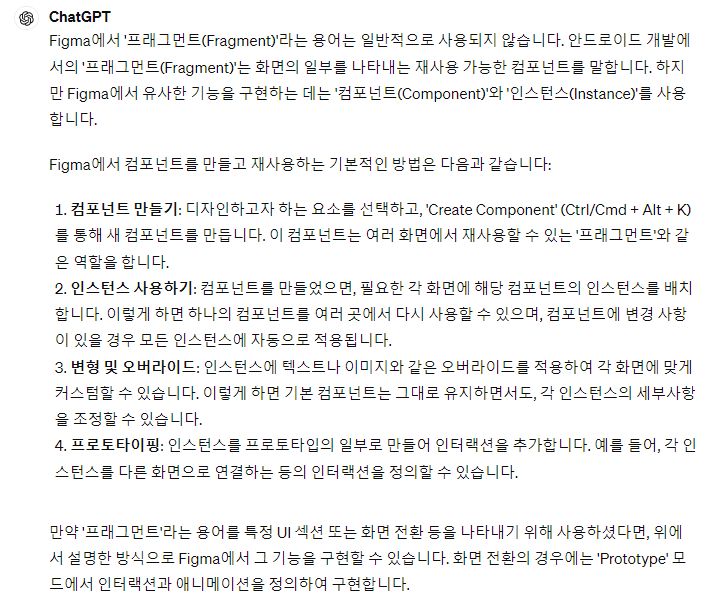
안드로이드 스튜디오에선 이와같은 기능을 구현할때 Fragment 라는 개념을 이용해 화면을 구성했다. GPT를 통해서 Figma에서의 Fragment 화면 구성법을 물어보았다.

간단한 사용법을 들었으니, 이해하고 있는 개념으로 한번 구현을 해본다.
결국 3시간정도 방법을 몰색해봤지만 figma의 기능으로는 fragment같은 기능을 구현하기에 어려움이 있어보인다. 일단 첫번째로는 부분적인 화면액션을 구성할려면 overlay 기능을 이용하여 화면을 표시해줘야하는데. 이 overlay를 띄우는동안에는 메인화면(백그라운드로 치부된다)에 클릭을 할 수 없다. 앱으로 구현하면 쉽게 구현이 가능한게 프로토타이핑 에선 구현이 힘들다는게 참 아이러니하다.. 아무래도 프로토타이핑이라지만 하나의 배움단계라고 생각하고 더 시간을 할애 해봐야할거같다.
일단은 프로토타입의 원초적의미는 "어떻게 구상하고 있다" 라는걸 시각화 해주는데 의의를 두고있다 생각하기에. 수동적으로 open overlay기능으로 오버레이를 띄워 내가 구상하고있는 프로토타입을 보여주고. 추후에 여유가 되면 이 부분에 대해서 다시 연구해볼것이다. Figma 플래그먼트 구현해보기 2024.04.19 실패


figma를 통해 프로토타입 협업을 각자 집에서 하게되니, 장점이 일단 확실하게 보인다. 서로간의 마우스움직임이나 채팅기능을 통해 소통할 수 있고. 수정제안등의 표현이 쉽고 직관적이라는것이다. 무엇보다 심심하지않은게 좋다 ㅋㅋ

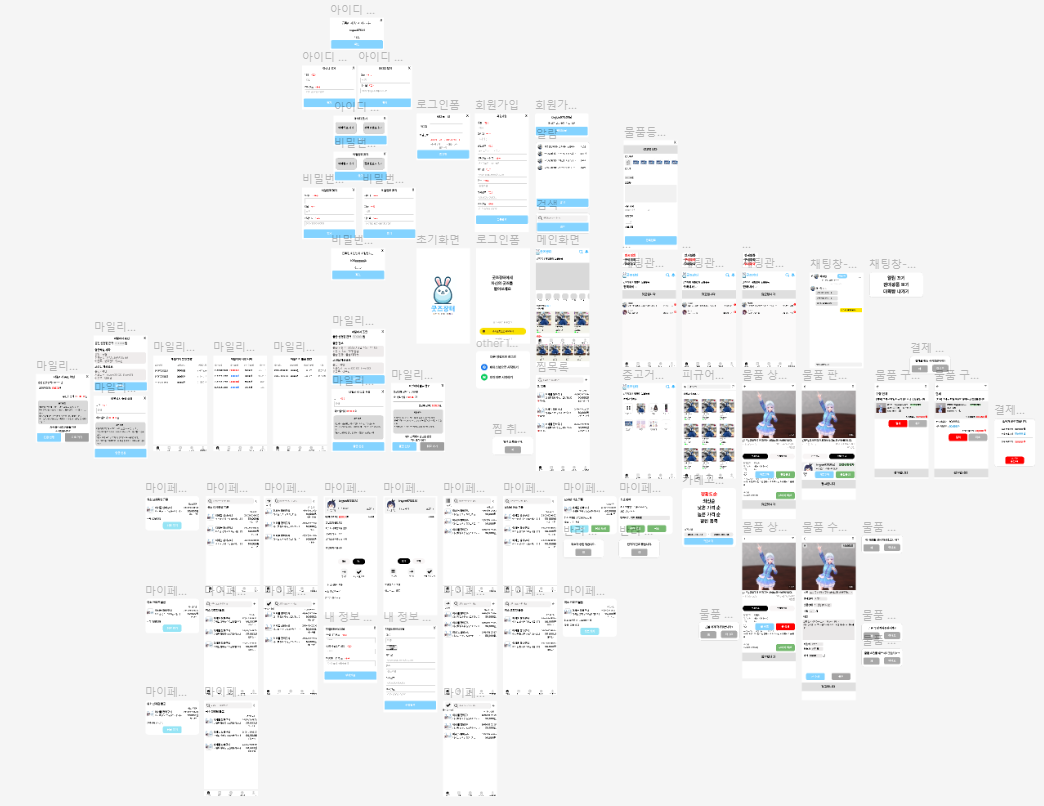
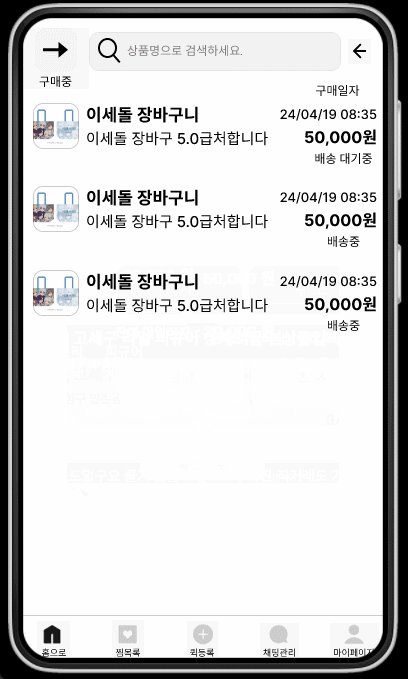
2일동안 박치기 엄청하면서 낮밤새며 어떻게든 앱이 돌아가는것처럼 프로토타입을 완성하긴 했다. 하긴했는데 개미굴이 따로 없다.

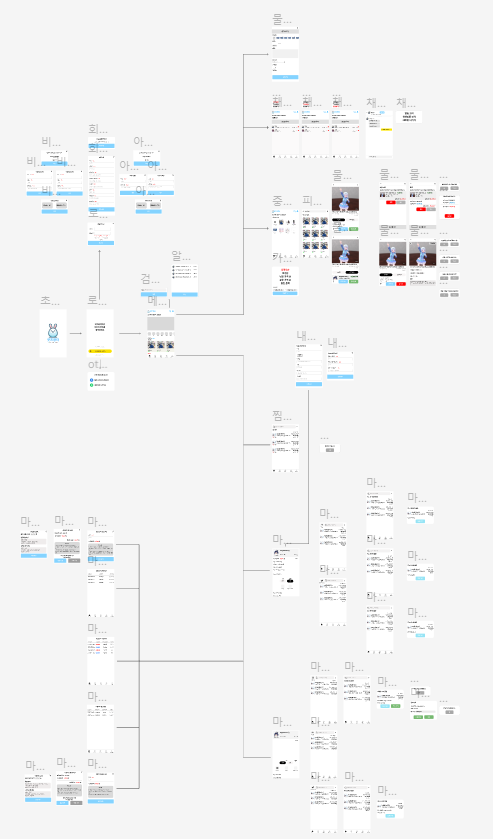
이제 이걸 정리해줘 볼거다

정리가 되긴했는데 솔직히 잘 됐는진 모르겠다.. 그래도 나름 정리된거같아서 뿌듯!ㅎㅎ

실제 앱을 구현할땐 이거보다 더 예쁘게 잘 작동해야겠지만. 그래도 프로토타입 치고 나쁘지않게 만든것같다. 중간에 쉬는시간에 프로토타입에 관한 영상을 몇개 참고하고 있었는데. 이렇게 모든기능이 실제와 비슷하게 작동하게 프로토타이핑 하는것을 "하드 프로토타이핑" 이라고 하는거같더라.
Figma를 사용해 프로토타이핑 하는법 요약
1.자신이 프로토타이핑 할 프레임 정하기 ( 난 안드로이드 개발이므로 안드로이드 small 캔버스를 선택했다).
2.기본틀 프레임을 꺼낸후 첫화면을 작성하고, 이후 추가될 프레임들은 만들었던 프레임을 재사용하기 (드래그해서 복붙하면 된다)
3. 하드 프로토타이핑이라면 prototype << 기능을 적극적으로 사용하여 버튼,액션별 화면이동 구성하기
4. 소프트 프로토타이핑이라면 대략적인 그림만을 구성하여 팀원,주문자에게 대략적인 느낌을 설명할 수 있게 할것.
5. 처음엔 엄청 헤맸는데, Figma GUI와 사용법에 익숙해지면서 진행속도가 엄청 가속화 됐다. 사용하다보면 늘게 돼있다^^..